طراحی ریسپانسیو چیست و چرا اهمیت دارد؟

در سالهای اخیر طراحی ریسپانسیو سایت، از موضوعاتی است که در کسبوکار الکترونیک، اهمیت زیادی پیدا کرده است. کاربران سایت ممکن است با ابزارهای مختلفی به مشاهده سایت بپردازند، اگر نوع طراحی سایت، ریسپانسیو یا واکنشگرا باشد، در تمام نمایشگرها بدون تغییر کیفیت و بهدرستی مشاهده میشود. اما سایتهایی که از حالت واکنشگرا پشتیبانی نمیکنند، ممکن است عناصر سازنده سایت با ابعاد نمایشگر کاربر، تناسب نداشته باشد و هنگام استفاده مشکل ایجاد کند.
اما در نوشتار پیش رو قصد داریم به این سوال پاسخ دهیم که طراحی ریسپانسیو چیست و چرا حائز اهمیت است؟
معنی ریسپانسیو (responsive) چیست؟

سایت ریسپانسیو یا سایت واکنشگرا، نوعی فرایند طراحی سایت است که با ابعاد دستگاههای مختلف هماهنگ است و کاربران بدون توجه به بزرگ و کوچک بودن نمایشگر سیستم، میتوانند بهراحتی و بهطور کامل سایت را بررسی کنند.
امروزه کاربران با دستگاههای مختلفی مانند موبایل، تبلت، لپتاپ و… از اینترنت استفاده میکنند بنابراین طراحی صفحات وب باید بهگونهای انجام شود که کاربر موقع استفاده نیازی به Zoom (زوم)، اسکرول افقی و… نداشته باشد، علاوهبراین، متون، خوانا و دکمهها نیز قابل کلیک باشند.
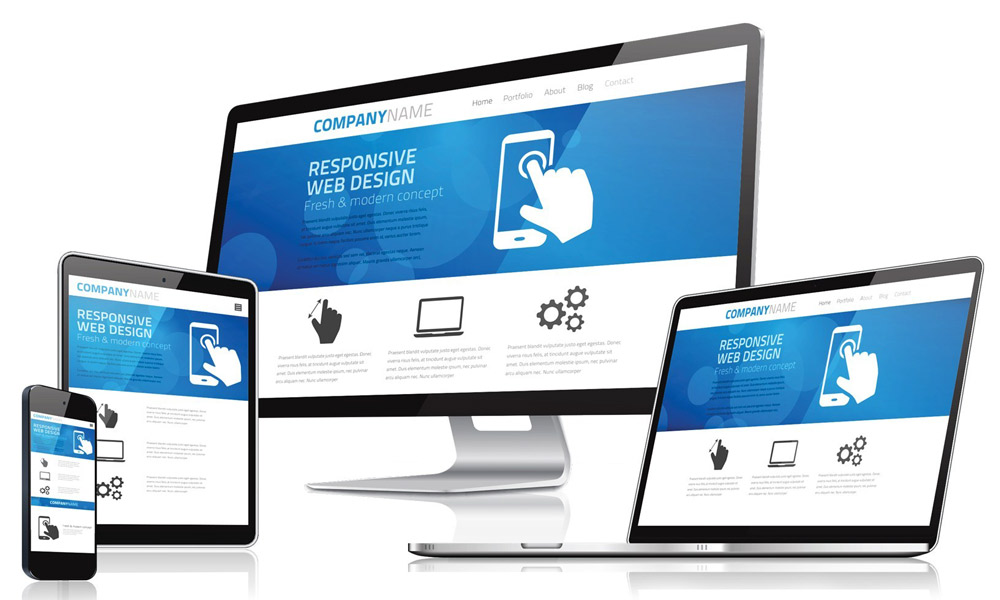
تصویر بالا نمونهای از یک سایت ریسپانسیو است. همانطور که مشاهده میکنید با تغییر چیدمان عناصر در نمایشگرهای مختلف، برای مخاطب شرایط کاربری مناسبتری ایجاد شده است.
طراحی ریسپانسیو، نوعی فرایند طراحی سایت است که امکان مشاهده صفحات وب را بر روی انواع دستگاهها و صفحات نمایش بهراحتی فراهم میکند. به عبارت دیگر، طراحی واکنشگرا یعنی ظاهر وبسایت در تمام دستگاههایی که کاربران با آنها از سایت دیدن میکنند، متناسب باشد.
مزایای طراحی واکنشگرا چیست؟
در بخش قبل با مفهوم ریسپانسیو آشنا شدیم و دانستیم سایت واکنشگرا سایتی است که با ابعاد دستگاههای مختلف سازگار است. در این قسمت قصد داریم برای سوال «مزایای طراحی ریسپانیو چیست؟» پاسخ مناسب پیدا کنیم.

پویایی سایت
مهمترین مزیت وبسایتهای واکنشگرا، نمایش کلیه اجزای سایت در قالبی کوچکتر به کاربران وبسایت است. در سایتهای ریسپانسیو، سایت دقیقا با سایز و قالب دستگاه بازدیدکننده هماهنگ خواهد بود.
انعطافپذیری سایت ریسپانسیو
طراحی ریسپانسیو کاملا منعطف است. بهعنوان مثال هنگام طراحی و پیادهسازی سایت واکنشگرا میتوانید بخشی از سایت را در گوشیهای موبایل نمایش ندهید و بهجای آن موارد دیگری قرار دهید.
صرفهجویی در زمان و هزینه طراحی
با وجود طراحی ریسپانسیو دیگر نیازی نیست با ورود هر دستگاه جدید به بازار، قالب جداگانهای برای آن طراحی کنید. بنابراین در زمان و هزینه صرفهجویی قابل توجهی صورت میگیرد. قبل از فراگیر شدن طراحی واکنشگرا، باید برای طراحی هر نوع صفحه نمایش هزینهای جداگانه صرف میشد. این مساله نهتنها به هزینه بلکه به زمان زیادی هم نیاز داشت.
سبقت از رقبا
سایت واکنشگرا، مخاطبین بیشتری را از همه انواع دستگاههای هوشمند با هر اندازه صفحه نمایشی به خود جذب میکند. بهاین ترتیب شما قادر خواهید بود از سایر رقبا پیشی بگیرید و به موفقیت دست پیدا کنید. درحالیکه بسیاری از مدیران، با نادیده گرفتن ریسپانسیو سایت، بسیاری از مخاطبان خود را از دست میدهند.
افزایش بازدید از سایت و در نتیجه افزایش فروش
اگر سایت شما بر روی موبایل، تبلت و هر دستگاه دیگری قابل مشاهده باشد، ترافیک بیشتر و در نتیجه فرش بیشتری خواهید داشت و در غیر این صورت کاربران زیادی را از دست خواهید داد. بنابراین در هنگام طراحی سایت، حتما به ویژگی ریسپانسیو بودن آن توجه کنید.
اهمیت طراحی ریسپانسیو چیست؟

اکنون دانستیم طراحی ریسپانسیو چیست، در این بخش به بررسی اهمیت طراحی واکنشگرا میپردازیم. اما عمدهترین دلایل اهمیت طراحی ریسپانسیو چیست؟
نمایش درست سایت به کاربران
مهمترین دلیل برای طراحی سایت ریسپانسیو، نمایش درست سایت به تمامی کاربران است؛ باتوجه به تنوع وسایل ارتباطی (موبایل، تبلت، لپتاپ و…) و اندازههای متفاوت صفحات نمایش این ابزار، با طراحی ریسپانسیو میتوانید سایت را بدون تغییر کیفیت و بهدرستی به مخاطبان ارائه دهید.
کاهش زمان و هزینه طراحی قالبهای جداگانه
پیشتر مدیران سایتها برای نمایش درست محیط سایت به کاربران، قالبهای جداگانه برای دستگاههای مختلف طراحی میکردند. با وجود زمان و هزینه زیاد انجام این کار، گاهی اوقات نمایش سایت در همه دستگاهها بهدرستی انجام نمیشد. اکنون طراحی ریسپانسیو سایت، جایگزین مناسبی برای طراحی قالبهای جداگانه دستگاههای مختلف است که علاوهبر صرفهجویی در زمان و هزینه، در تمامی دستگاهها نیز بهدرستی نمایش داده میشود.
افزایش فروش محصولات (کالاها و خدمات)
با استفاده سایت از طراحی واکنشگرا، مخاطبان با هرنوع وسیله کاربری، بهراحتی میتوانند اطلاعات محصول را ببینند و فرم سفارش را پر کنند. بنابراین طراحی رسپانسیو سایت به افزایش فروش محصولات و خدمات کمک قابلتوجهی میکند.
بهبود سئوسایت
گوگل از منابع بسیار مهم برای جذب مخاطب است و طراحی ریسپانسیو سایت از فاکتورهای بسیار مهم سئو برای افزایش رتبه سایت در گوگل است. موتور جستوجوی گوگل به وبسایتهایی که برای کاربران خود ارزش قائل شده و برای راحتی آنها طراحی مناسبی دارند، بیشتر توجه میکنند. بنابراین شانس شما برای قرار گرفتن در نتایج اولیه جستوجو بیشتر میشود. اگر شما نتوانید سایت را ریسپانسیو کنید، شانسی برای جذب مخاطب ندارید و بهزودی از صحنه رقابت حذف میشوید.
چگونه یک سایت ریسپانسیو طراحی کنیم؟
همانطور که بیان شد، فرانتاند (ظاهر نمایشی) سایت باید برای کاربران، واکنشگرا باشد. برای داشتن یک سایت واکنشگرا باید یک قالب ریسپانسیو داشته باشید، برای این منظور قالبهای تجاری و رایگان و استاندارد زیادی وجود دارد.
طراحی واکنشگرا معمولا براساس سیستم مدیریت سایت، متفاوت است و به 2 دسته تقسیم میشود:
سایتهایی که از سیستم مدیریت محتوای آماده استفاده میکنند
برای استفاده از قالب ریسپانسیو، باید از فروشگاههایی که به این منظور ایجاد شدهاند، یک قالب، خریداری و بر روی سایت نصب کنید. البته توجه به این نکته ضروری است که هنگام انتخاب و خرید قالب، حتما ریسپانسیو بودن آن را امتحان کنید. گاهی اوقات قالبهای رایگان با ظاهر زیبا، در حقیقت ریسپانسیو نیستند یا بهدرستی بومیسازی نشدهاند.
سایتهایی که از سیستم مدیریت اختصاصی استفاده میکنند
برای سایتهایی که با استفاده از سیستم مدیریت اختصاصی طراحی شدهاند، امکان استفاده از قالب آماده وجود ندارد. این سایتها باید به کمک یک توسعه دهنده، قالب خود را بهینهسازی کرده و کدهای آن را ریسپانسیو کنند که انجام این فرایند مستلزم صرف زمان هزینه است.
معایب طراحی ریسپانسیو چیست؟

در بخش قبل به این مساله پرداختیم که لزوم اهمیت طراحی واکنشگرا چیست و آیا این نوع طراحی میتواند باعث بهبود سئو و افزایش فروش شود؟ در این بخش به این سوال پاسخ میدهیم که معایب طراحی ریسپانسیو چیست؟
هرچند که طراحی ریسپانسیو از نظر تجربه کاربری و سئو اهمیت زیادی دارد و انجام آن در دنیای اینترنت، تبدیل به یک ضرورت شده است، اما معایبی هم دارد که در ادامه آنها را بررسی خواهیم کرد.
طراحی ریسپانسیو سایت، در افزایش سرعت بارگذاری موثر نیست
طراحی سایت واکنشگرا تاثیر مثبتی در افزایش سرعت بارگذاری سایت ندارد. در واقع استفاده از این نوع طراحی یک مزیت بهحساب نمیآید، اما عدم استفاده از آن سایت را با مشکل مواجه میکند.
برخی از مرورگرها طراحی ریسپانسیو را به درستی نمایش نمیدهند
هرچند اکثر کاربران از مرورگرهایی مانند گوگل کروم یا موزیلافایرفاکس استفاده میکنند و اطلاعات برای آنها بهدرستی نمایش داده میشود، اما از مسائل بسیار مهم در طراحی ریسپانسیو، استفاده از دستورالعملهای CSS به نام مدیاکوئری است که برخی از مرورگرها از این تکنولوژی جدید پشتیبانی نمیکنند.
سخن پایانی
در دنیای کسب و کارهای الکترونیک، طراحی سایتهای ریسپانسیو به یک ضرورت تبدیل شده و اگر وبسایتی دارای این تکنولوژی نباشد، قطعاً بخش قابل توجهی از کاربران خود را از دست میدهد. بدین ترتیب، بهتر است در زمان سفارش طراحی سایت، برای جذب مخاطبان بیشتر و افزایش فروش، گزینه ریسپانسیو بودن سایت را نیز در نظر گرفت.
در این نوشتار ضمن پاسخ به سوال «طراحی ریسپانسیو چیست»، اهمیت، مزایا و معایب طراحی واکنشگرا نیز مورد بررسی و مطالعه قرار گرفت.
