معماری اطلاعات یا Information Architecture چیست و به چه کار میآید؟

معماری اطلاعات (Information Architecture و به اختصار IA) به زبان ساده یعنی شیوه سازماندهی محتوا و اطلاعات یک وبسایت.
معماری اطلاعات ترکیبی است از علم و هنر؛ چرا که استفاده از یک IA خوب و حساب شده، باعث میگردد کاربر در مراجعه به سایت شما لذت ببرد، به راحتی ناوبری کند، اطلاعات مورد نظرش را به سهولت و سرعت بیابد، احتمالاً دست به خرید بزند (در سایتهای فروشگاهی) و در نهایت با رضایت خاطر سایت را ترک کند… و البته احتمالاً در آینده نیز دوباره به آن مراجعه نماید.

در این نوشتار، ما به دنبال معرفی «معماری اطلاعات»، بیان انواع الگوهای آن و نیز توضیح شیوههای به کارگیری آن هستیم و در ادامه به برخی از سایتهای محبوب و معروفی که به خوبی در آنها از معماری اطلاعات استفاده شده اشاره میکنیم.
امروزه که به حق عصر انفجار اطلاعات نامگذاری شده، ضرورت IA بیش از پیش احساس میشود.
در هر نوع IA ما در واقع به دنبال ساخت نوعی ساختار اطلاعات هستیم که باعث میشود کاربران راحتتر آن چه را که میجویند، بیابند.
به همین دلیل دانستن نیازهای احتمالی بازدیدکنندگان سایت اهمیت فراوانی دارد، که در ادامه این مقوله را تشریح خواهم کرد.
در واقع کلید یک IA خوب، ارائه تجربه بهتر به مشتری است و سخن به گزاف نگفتهایم اگر مدعی شویم که «بهبود تجربه مشتری» کلید موفقیت در بازاریابی آنلاین امروز است.

چرا غافل از آنیم؟!
نکته مهم این است که معمولاً در طراحی وبسایتها به معماری اطلاعات توجهی نمیشود و اغلب طراحان با بیاعتنایی از کنار این مقوله مهم میگذرند.
در نرمافزارهای CMS نیز معمولاً تمرکز اصلی بر نحوه مدیریت و سازماندهی محتواست.
حال آن که اگر در سایتها خبری از معماری اطلاعات نباشد، با افزوده شدن تدریجی به محتویات سایت و انباشتگی اطلاعات کاربران، وبسایتها گیجکننده شده و کاربران نمیتوانند اطلاعاتی را که میخواهند، به راحتی بیابیند.
در چنین اوضاعی، مدیران وبسایت نیز از کار کردن با این انبوه اطلاعات آشفته و درهم برهم، احساس کلافگی میکنند.
غیرقابل دسترس بودن اطلاعات، بدترین پیامد این سناریوی خطرناک محسوب میشود.

جالب اینجاست که فراگیری اصول و راهکارهای معماری اطلاعات، آسانتر از یادگیری متدهای طراحی وبسایت است!
حال آن که IA قطعاً بر سئوی سایت نیز اثرگذار است و آن را بهبود میبخشد.
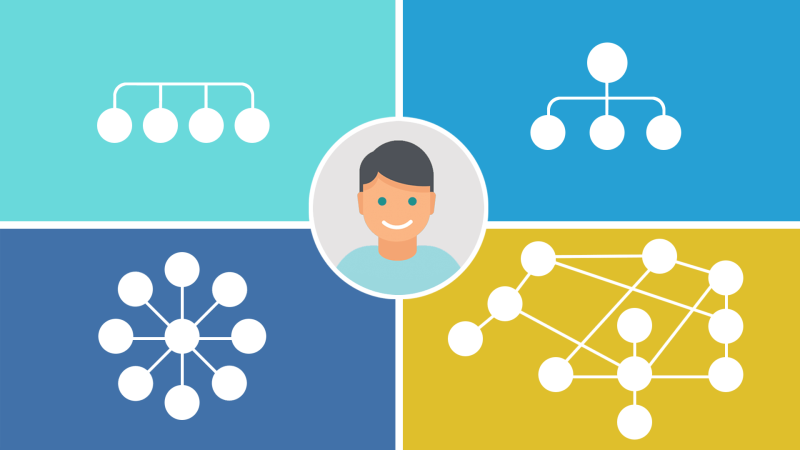
مدلهای طراحی معماری اطلاعات
الگوهای طراحی معماری اطلاعات متنوع و مختلف هستند.
شما با دانستن این الگوها میتوانید بهترین مدل را که با کسبوکار شما همخوانی دارد انتخاب نموده و آن را در دستور کار خود قرار دهید.
من به پنج الگوی مطرح این حوزه اشاره میکنم:
1. صفحه تکی

صفحه تکی یا Single Page نخستین الگو است.

سایتهای صفحه تکی، برای سایتها و پروژه هایی که اطلاعات بسیار اندکی دارند یا فقط بر یک چیز خاص تاکید میکنند، بسیار مناسب است.
به عنوان مثال، مدل Single Page برای سایتی که فقط یک محصول را معرفی میکند یا وبسایتی که فقط حاوی اطلاعات تماس شخصی است، به خوبی کاربرد دارد.
2. ساختار تخت

Flat Structure تمام صفحات را در یک سطح قرار میدهد.
در این روش ارزش و اهمیت تمام صفحات با هم برابر است.

این شیوه معمولاً در سایتهای معرفی محصولات شرکتی – که در آن فقط چند صفحه وجود دارد – دیده میشود.
این مدل برای سایتهای بزرگ و دارای صفحات متعدد مناسب نیست؛ زیرا اولاً ناوبری در آن دشوار میشود و ثانیاً احتمال میرود که بخش قابل ملاحظهای از محتواها از دید کاربر پنهان بماند.
3. صفحه لیست

مدل صفحه ایندکس یا Index Page، رایج ترین الگوی معماری اطلاعات به شمار میرود.

این مدل شامل یک صفحه اصلی است که معمولاً homepage یا front page نامیده میشود و به عنوان نقطه اصلی و مرکزی به کار میرود.
در این ساختار درختی، همه صفحات فرعی از اهمیت یکسانی برخوردارند.
4. Strict Hierarchy

برخی سایتها از شیوه Strict Hierarchy استفاده میکنند.
در این سایتها یک صفحه اصلی وجود دارد که به صفحات فرعی پیوند یافته است.

هر زیرصفحه یا صفحه فرعی (Subpage) خود دارای صفحات فرعی دیگری است.
همانطور که مشخص است، صفحات فرزند تنها از طریق والد خود میتوانند با سایر صفحات فرزند متصل شوند.
5. Co-Existing Hierarchies

این شیوه جایگزینی برای مدل معماری قبلی در نظر گرفته میشود و در آن – مانند Strict Hierarchy – صفحه اصلی و صفحات فرعی داریم؛ ولی با این تفاوت که میتوان صفحات فرعی یا فرزند از والدهای مختلف در اختیار داشت.
این معماری در وبسایتهایی که میزبان حجم انبوه اطلاعات هستند کاربرد دارد.
نکات مهم در طراحی معماری اطلاعات
در طراحی معماری اطلاعات باید نکات متعددی را در نظر بگیرید.
مهمتر از هر چیز، بحث تجربه کاربر است.
شما در انتخاب صفحات و نحوه ساماندهی اطلاعات، باید در وهله اول بهبود تجربه بازدیدکنندگان از کار کردن با وبسایت را مورد توجه قرار دهید.
در ادامه به این ترفندها دقت کنید:
1. برای خودتان طراحی نکنید
وبسایت را بر اساس علایق خودتان طراحی نکنید!
شما کاربر سایتتان نیستید.
به یاد داشته باشید بازدیدکنندگان سایت، ممکن است علایق شما را نداشته باشند (که البته کاملاً طبیعی است).
به این بیاندیشید که واقعاً چه کسی کاربر سایت شماست، او چه میخواهد (مثل دسترسی سریع به اطلاعات مدنظر) و از چه چیزی گریزان است (مثل ناوبری بد و وقت تلفکن).
این میشود همان توجه به تجربه کاربر.

2. کاربران سایت چه میخواهند؟
نیازهای کاربران را بشناسید.
همانطور که پیشتر اشاره شد، یکی از مهمترین بخشهای طراحی معماری اطلاعات وبسایت، عبارت است از تحقیق درباره نیازها و خواستهای کاربران سایت.
خوشبختانه برای نیل به این هدف، ابزار متعددی در دسترس است از جمله: گرفتن بازخورد از طریق نظرسنجی، یا مصاحبه با مشتریان، تست A/B و ….
اینها به شما کمک میکند که بدانید آیا کاربران قادرند به درستی با ساختار مورد نظر شما کار کنند یا خیر.
اگر شما به جای حدس و گمان، دقیقاً نیازسنجی کنید، در آن صورت میتوانید AI دقیقتری بر اساس نیازهای واقعی کابران پیریزی نمایید.
3. هدف روشن و واضح، دستیافتنی است
هدف روشنی داشته باشید. هر سایت باید از یک هدف مشخص و روشن برخوردار باشد.
بدون یک هدف روشن و دقیق، ساخت یک ساختار منسجم از اطلاعات سایت تقریباً غیرممکن است.
البته هدف سایتها بسته به نوع کسبوکار پشت آنها میتواند بسیار مختلف باشد؛ از قبیل فروش یک محصول، اطلاعرسانی درباره رویدادهای خاص، سرگرمی و غیره.
مثلاً نحوه طراحی یک وبسایت فروش املاک، کاملاً با وبسایتی که متعلق به یک برند پوشاک است، تفاوت دارد زیرا هر یک مقصد متفاوتی را دنبال میکند.
همچنین نحوه تنظیم و سازماندهی محتوا در وبسایتی که به دنبال تشویق بازدیدکنندگان به خرید یک کالا یا سرویس است، متفاوت است با سایتی که صرفاً پی اطلاعرسانی را میگیرد.
البته شما میتوانید در سایتتان اهداف فرعی هم داشته باشید، که اصلاً جای نگرانی نیست!
فارغ از این تفاوتها، اصل کلی این است: نحوه چینش مطالب و به عبارت دیگر معماری اطلاعات سایت، با اهداف سایت ارتباط کاملاً مستقیمی دارد.
4. تناسب را از یاد نبرید
تناسب مهم است. در معماری اطلاعات، متناسب و مرتبط بودن دادهها با هم اهمیت فوقالعادهای دارد.
در واقع این موضوع ستون فقرات معماری اطلاعات را تشکیل میدهد.
اگر در بخش «معرفی کالا» در یک وبسایت تجاری، 9 صفحه اطلاعات قرار دادهاید، همه اینها باید با هم مرتبط و منسجم باشند.
حتی یک صفحهی خارج از موضوع نباید در این بخش قرار گیرد، چرا که سردرگمی و احیاناً تعجب بازدیدکنندگان را به دنبال خواهد داشت.
در صورت عدم رعایت این نکته، معماری اطلاعات سایت شما کار چندانی از پیش نخواهد برد.

الگوریتمهای طراحی معماری اطلاعات
در خصوص AI راهکارها و الگوریتمهای متفاوتی وجود دارد. در اینجا من به چند نمونه از آنها که بیشتر مورد توجه است، اشاره می نمایم:
1. Card Sorting
«مرتبسازی کارت» یکی از شیوههای آسان و کمهزینه است که با آن میتوانید محتواهایتان را به بهترین وجه و بر اساس ورودی کاربر سازماندهی کنید.
این کار با نوشتن هر محتوا بر روی کاغذ یا یک کارت ایندکس صورت میگیرد.
هدف ما از اجرای کارت سورتینگ، نزدیکسازی ذهنمان – به عنوان طراح – با انتظارات کاربر نهایی است.
خودِ card sorting به زیرمجموعههای مختلفی تقسیم میشود که از آن جمله میتوان به Basic (پایه)، Reverse (معکوس)، Open (باز) و Closed (بسته) اشاره کرد.
2. نمونهسازی
یکی دیگر از الگوریتمهای مورد استفاده در معماری اطلاعات Wireframes و Prototypes است، که هر چند معمولاً این دو را به صورت مترادف در نظر میگیرند، ولی در واقع یکی و یکسان نیستند.
Wireframe یک تصویر بصری از صفحه وب است، ولی Prototypes یا نمونه اولیه، یک نماینده تعاملی از محصول نهایی به شمار میرود.

نمونهسازی نحوه مرتب شدن محتوا را در ارتباط با دیگر محتواها به ما نشان میدهند، و این که AI مورد نظر ما تا چه حد میتواند انتظارات و اهداف ما را بر آورده سازد.
3. نقشه سایت
نقشه سایت یا همان Site Map یک راه آسان و سریع برای نمایش نحوه چینش صفحات و محتواهای وبسایت به صورت بصری است.
امروزه و با توجه به اطلاعات انبوهی که در سایتهای تجاری عرضه میشود، استفاده از نقشه سایت یک ضرورت به شمار میرود.
سخن آخر
اگر میخواهید کاربر پس از ورود به سایت شما، از آن لذت ببرد و به راحتی به هدف خود و آنچه در جستجوی آن است، برسد، باید به معماری اطلاعات وبسایت خود اهمیت دهید. در این مطلب به اهمیت IA و انواع الگوهای آن پرداختیم. آنچه باید در این مورد موردتوجه قرار دهید، این است که در معماری اطلاعات باید به ماهیت وبسایت خود و نوع مشتریان خود توجه کنید و به خاطر داشته باشید هر وبسایت، طراحی خاص خود را دارد.
IA بر سئوی وبسایت اثرگذار است پس از آن غافل نباشید.
