سایت ساز چیست ؟ درباره سایت سازهای ایستا چه میدانید؟

سایت ساز چیست ؟ با سی ام اس چه تفاوتی دارد و چطور کار میکند؟ اینها سوالاتی است که در این مطلب به آنها پاسخ داده میشود. Static Site Generator یا سایتسازهای ایستا به ابزار و سیستمهای مدیریت و تولید سایتهای ایستا (ثابت) گفته میشود. توسعهدهندگان و افرادی که به کار با خط فرمان علاقه داشتهاند، همواره به این ابزار نگاه مثبتی داشتهاند.
به همین دلیل در فضای وب، ابزارهای تولید سایتهای استاتیک فراوانی وجود دارد. در این مطلب ابتدا شما را بیشتر با مفهوم سایتساز ایستا آشنا میکنیم و سپس چند ابزار تولید سایت استاتیک معروف را معرفی میکنیم.
سایت ساز چیست ؟
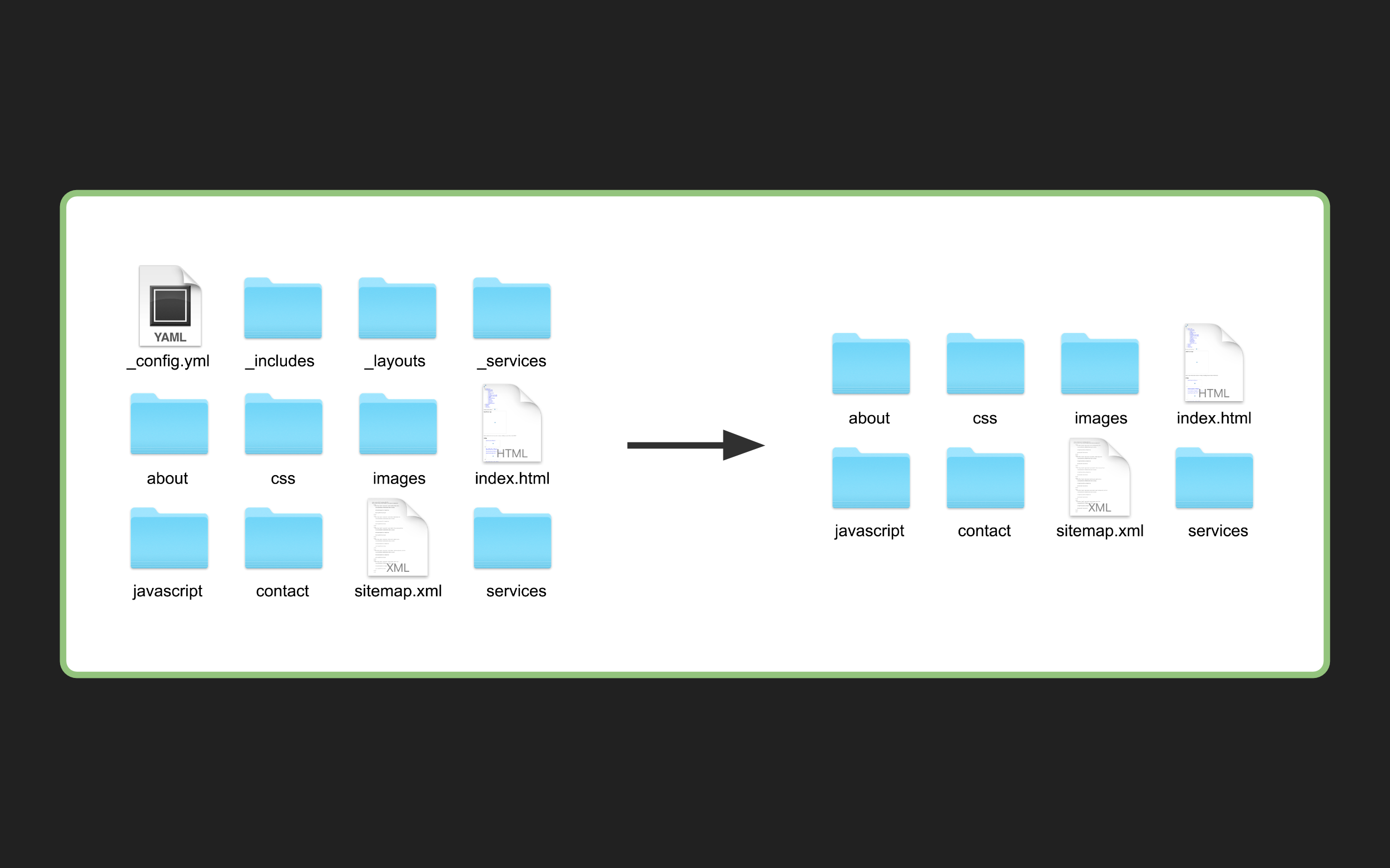
یک سایتساز ایستا، فایلهای سورس را میگیرد و یک وبسایت کاملا ایستا ایجاد میکند.

سایتسازهای ایستای زیادی وجود دارند که برای اهداف مختلفی مورداستفاده قرار میگیرند. برخی از آنها برای ایجاد وبسایتهای گالری عکس است که تصاویر را از فولدرهای عکس میگیرند و برخی دیگر به شما در ساخت وبسایتهای اسناد کمک میکنند. اکثر آنها کمک میکنند که یک وبسایت عادی با یک وبلاگ را مدیریت کنید.

برای آنکه متوجه شوید تفاوت سایتسازهای ایستا چیست، باید بدانید چطور CMS های پویا مانند وردپرس کار میکنند.
سیاماسهای پویا چطور کار میکنند؟
در این مطلب ما از وردپرس به عنوان یک CMS پویا نام میبریم، ولی این میتواند درباره بقیه سیاماسها مانند دروپال نیز صادق باشد.
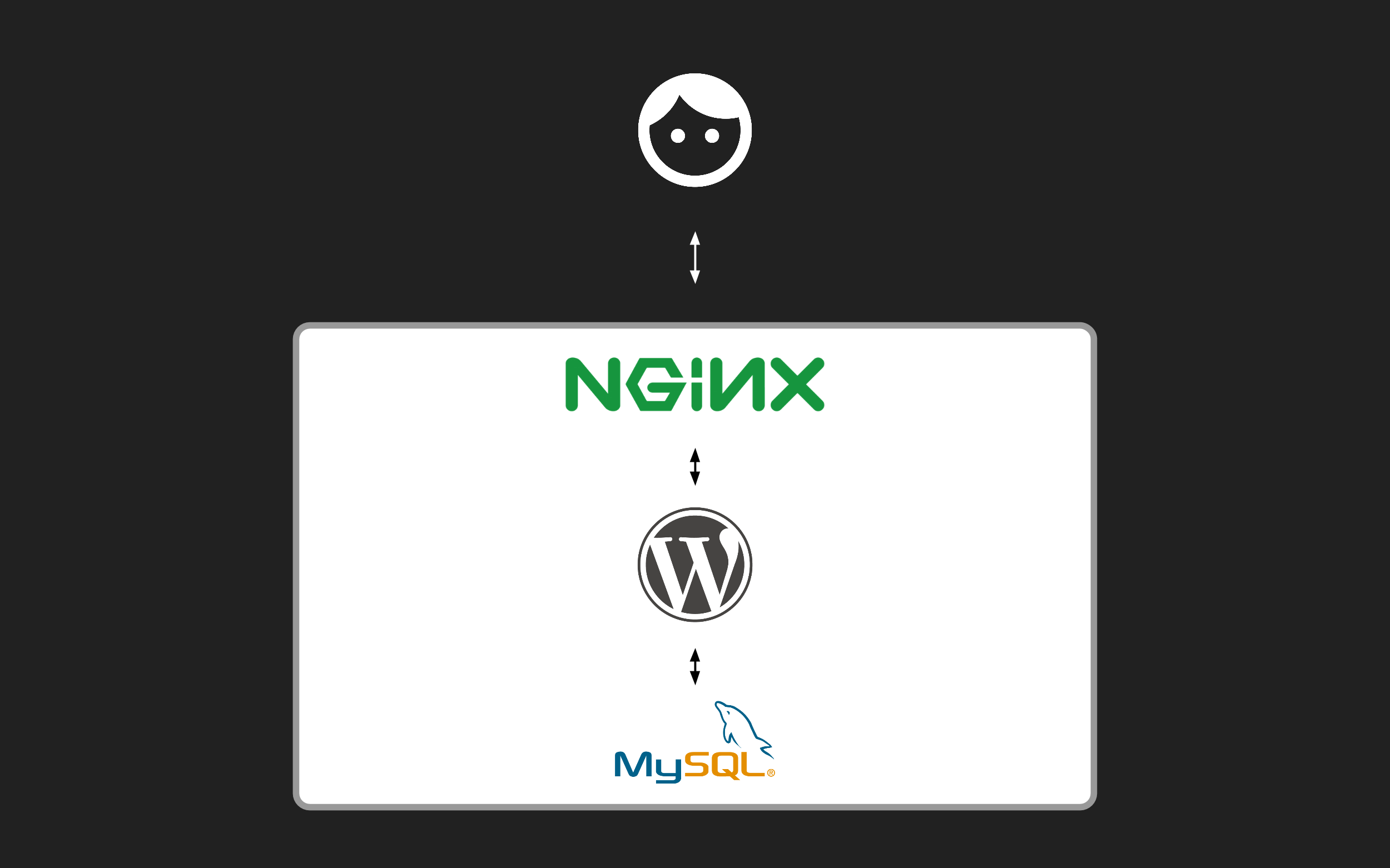
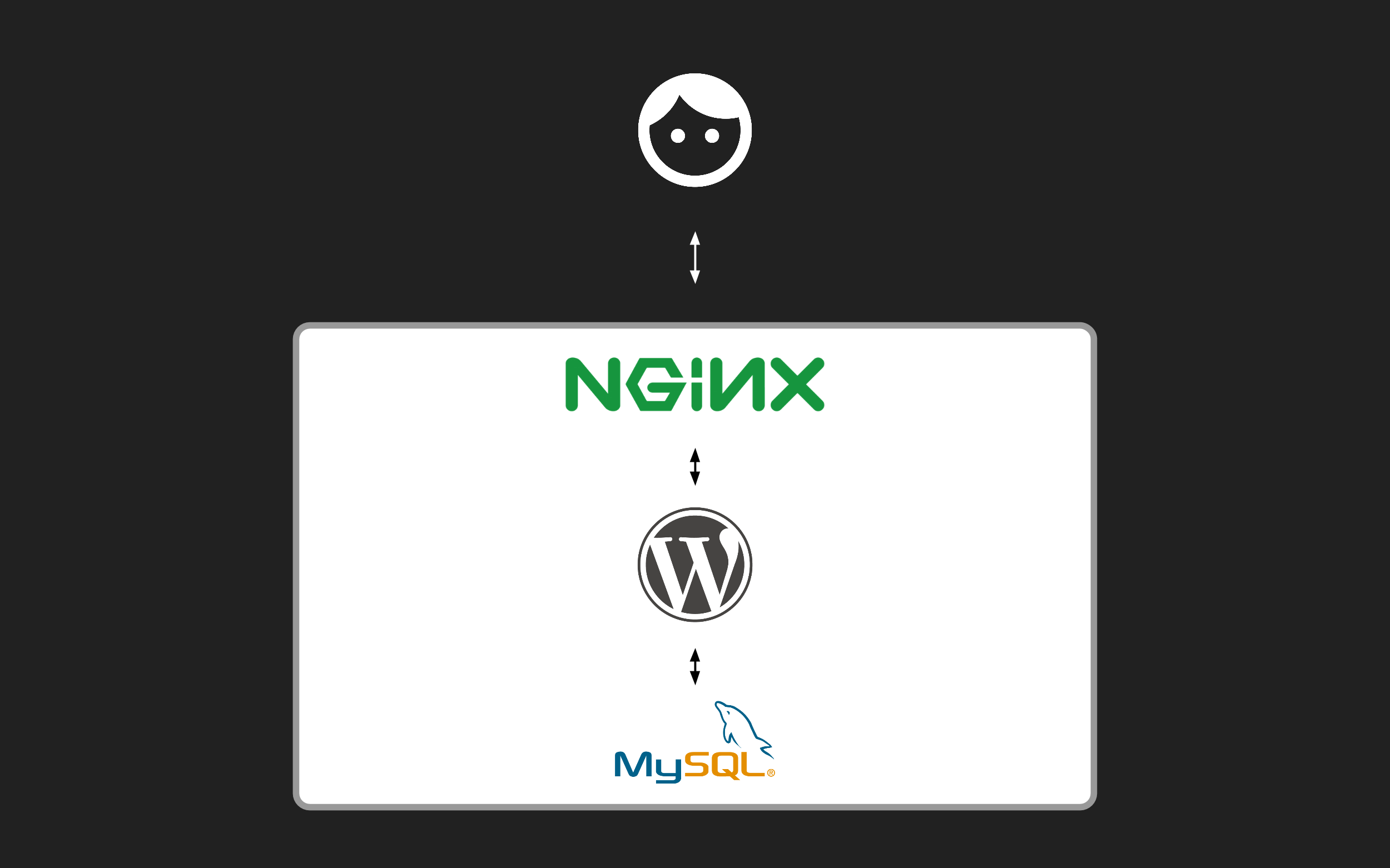
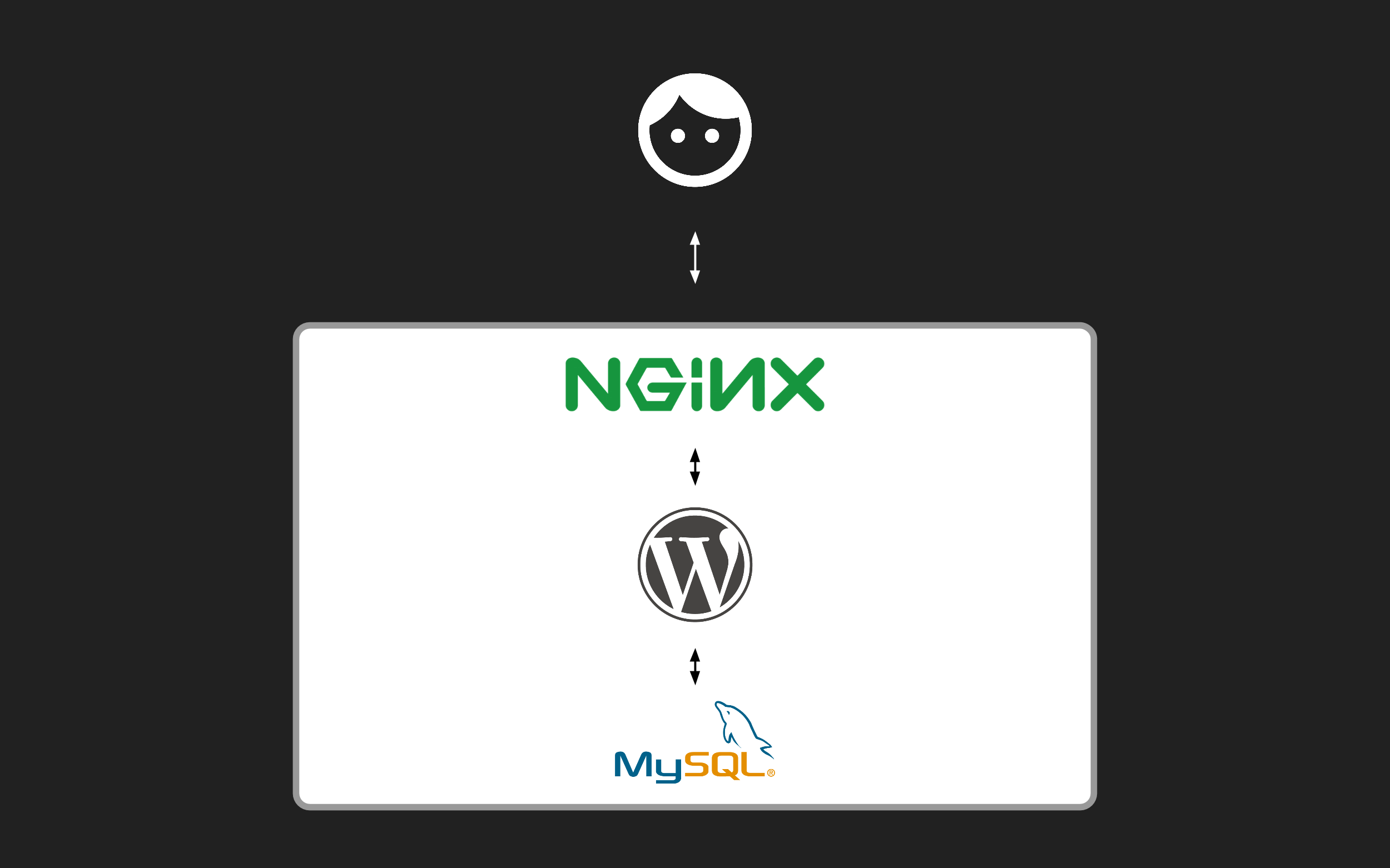
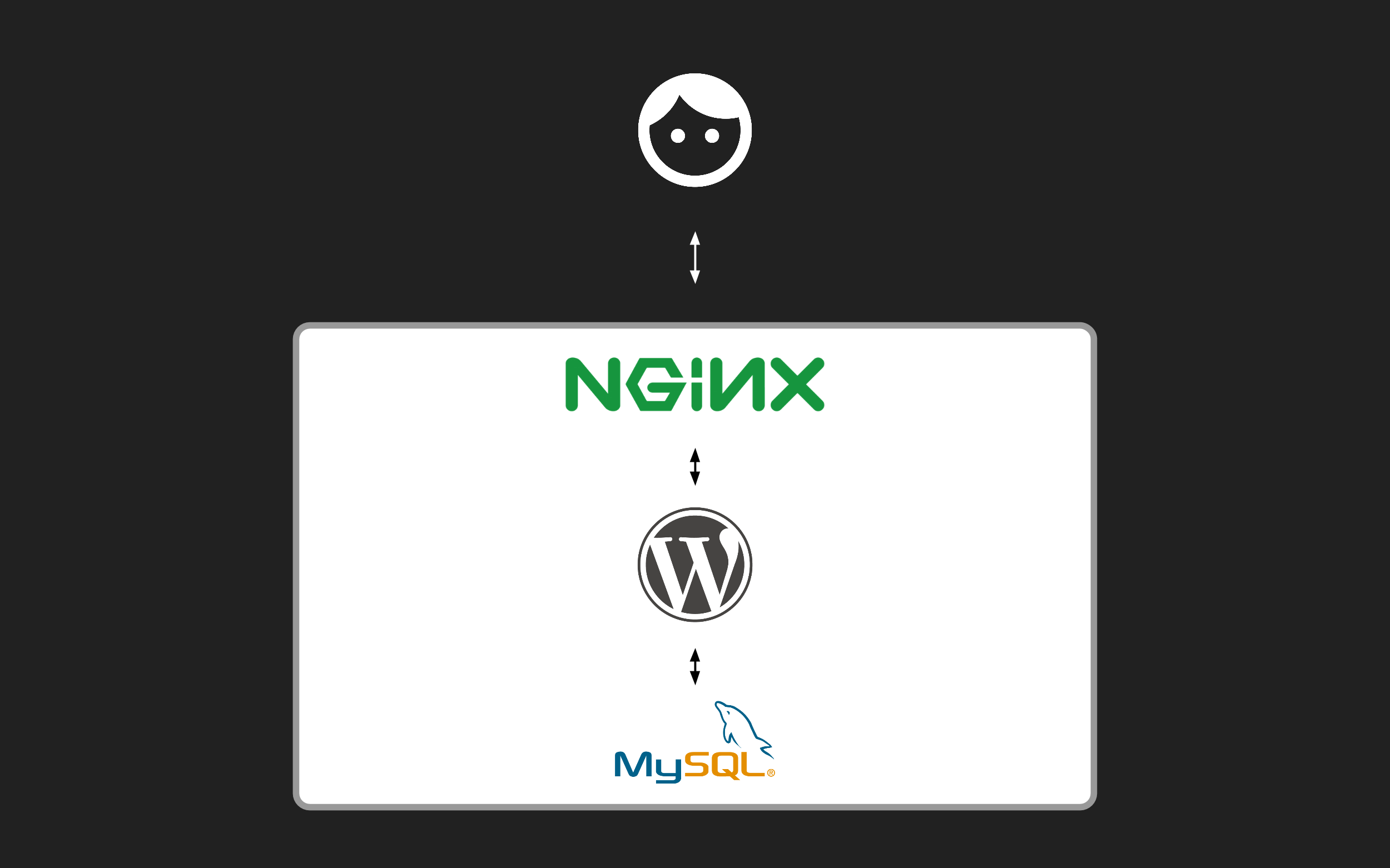
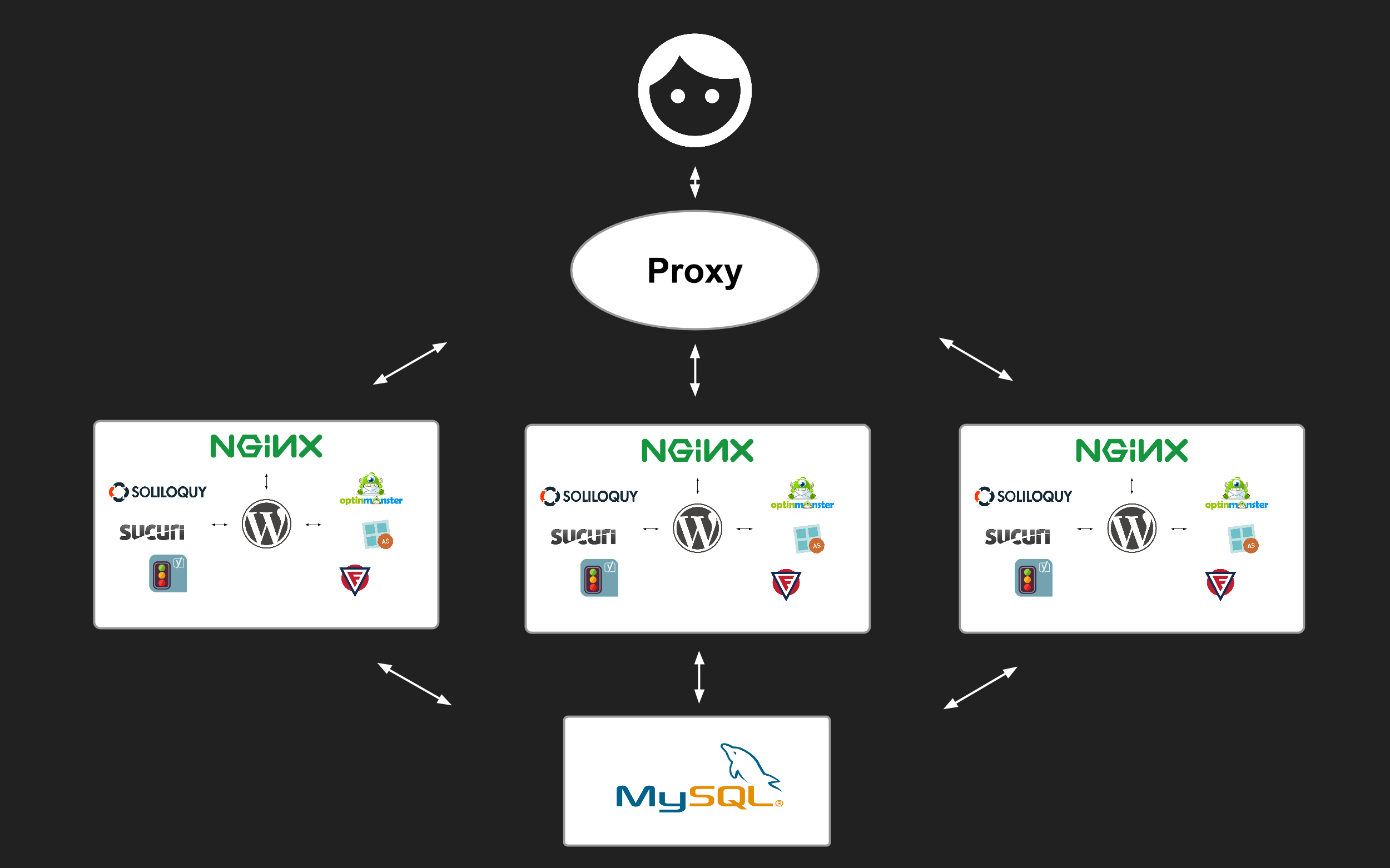
وقتی یک کاربر وارد صفحهای از سایت وردپرسی میشود، یک درخواست به وب سرور (Nginx) ارسال میشود، و بعد به وردپرس فوروارد میشود. وردپرس که این صفحه را با تعدادی قالب ساخته است، محتوا و دیگر دادههایش را از دیتابیس میگیرد و کل صفحه HTML را برای کاربر میفرستد.

یک سایتساز ایستا چطور کار میکند؟
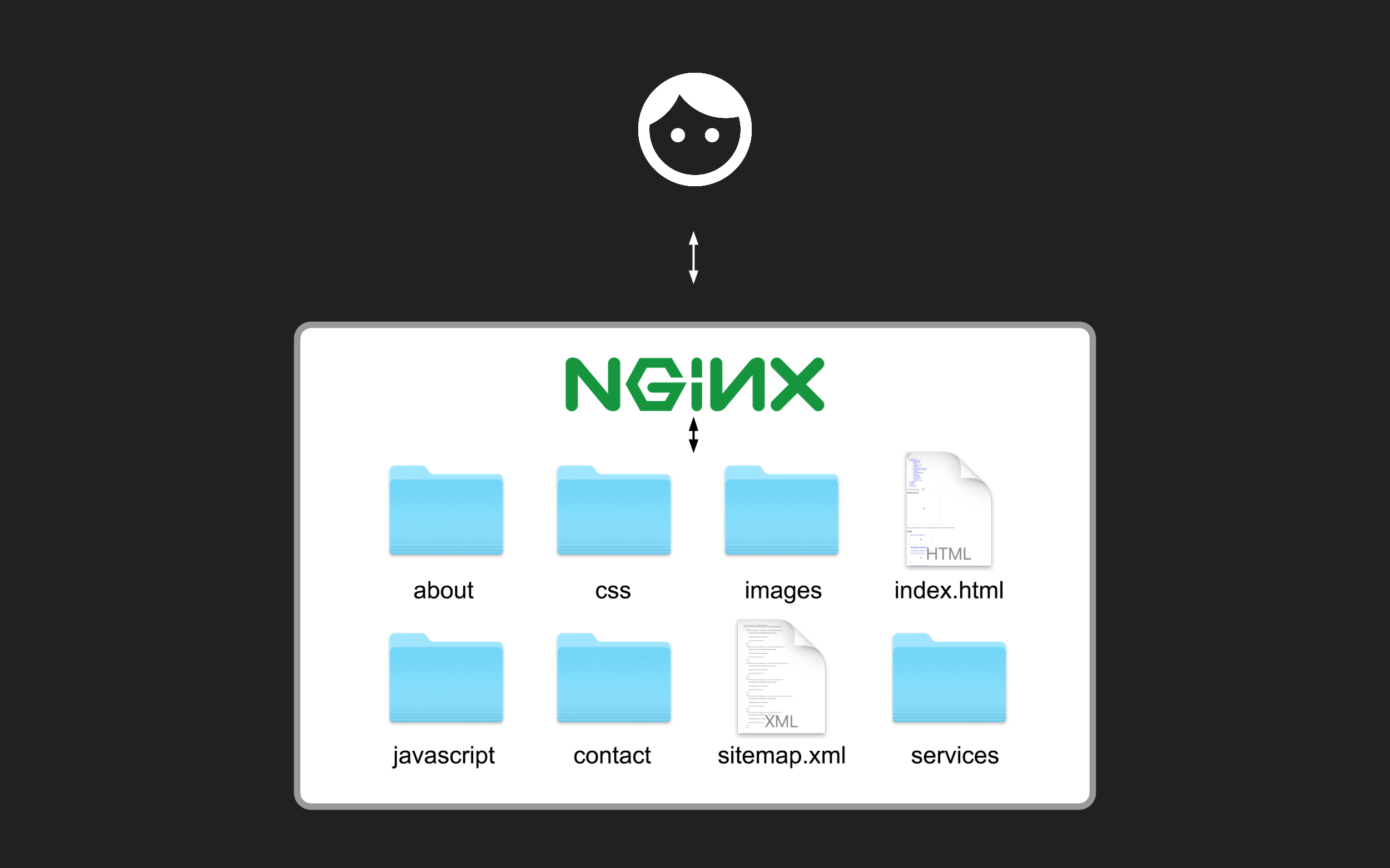
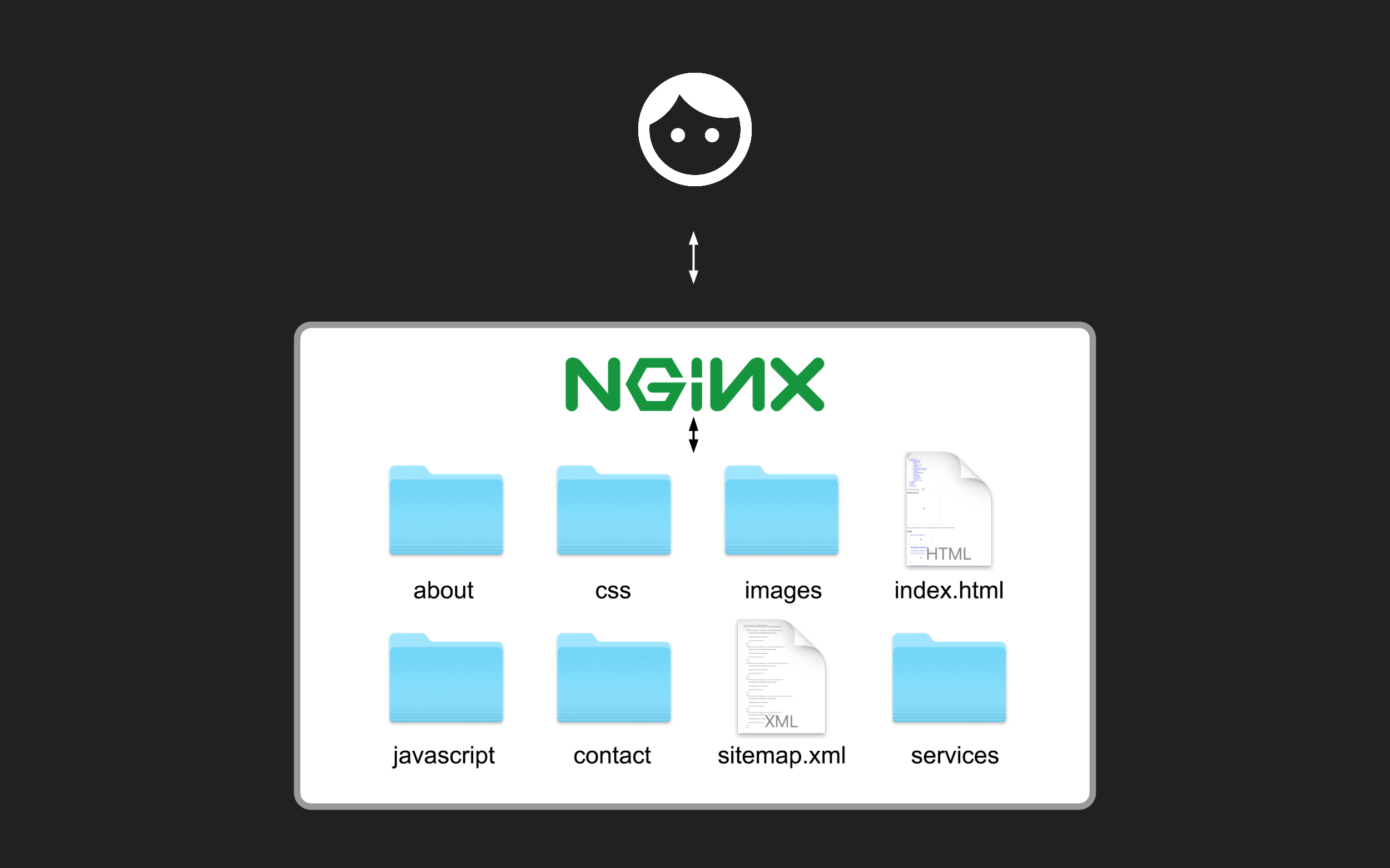
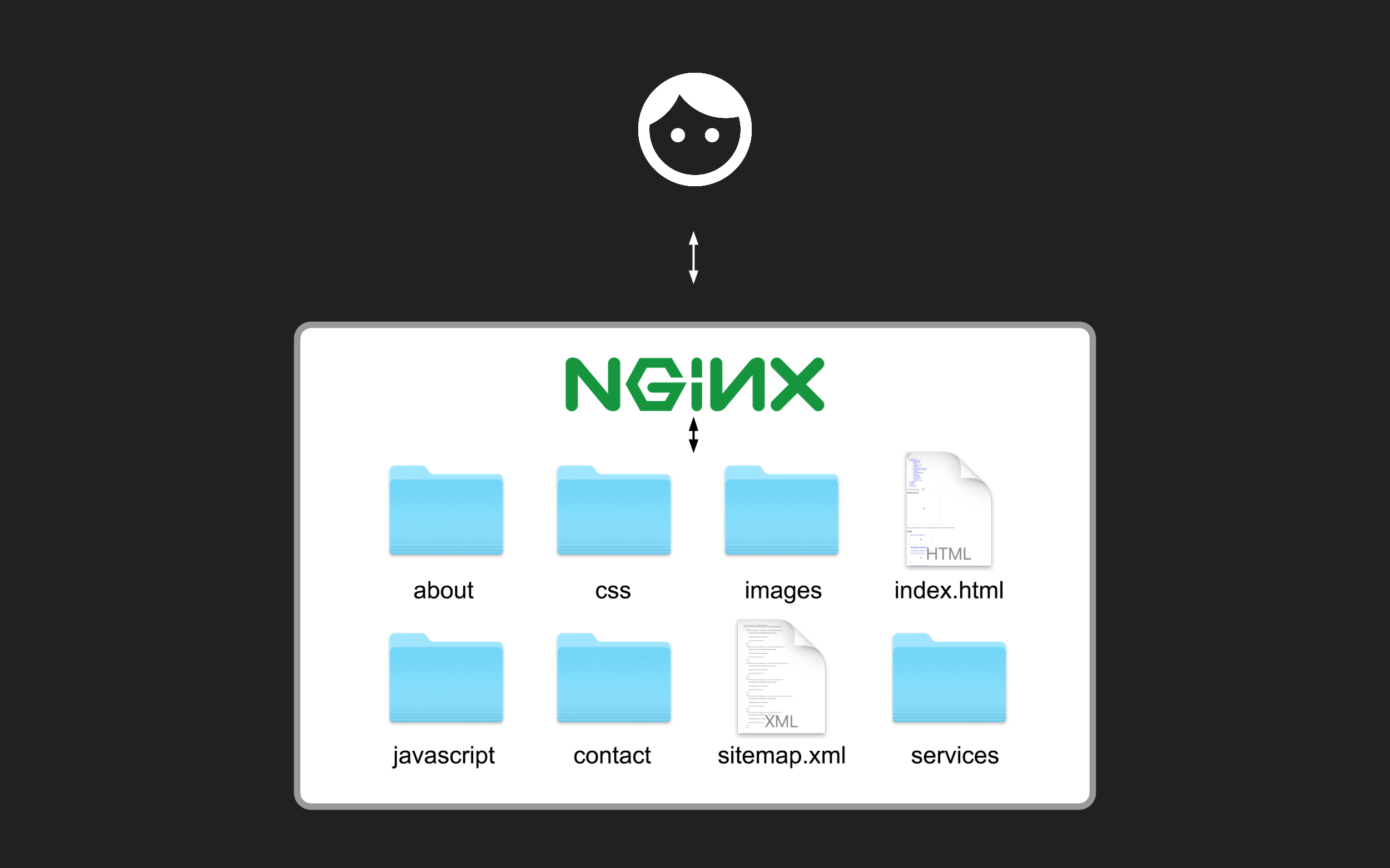
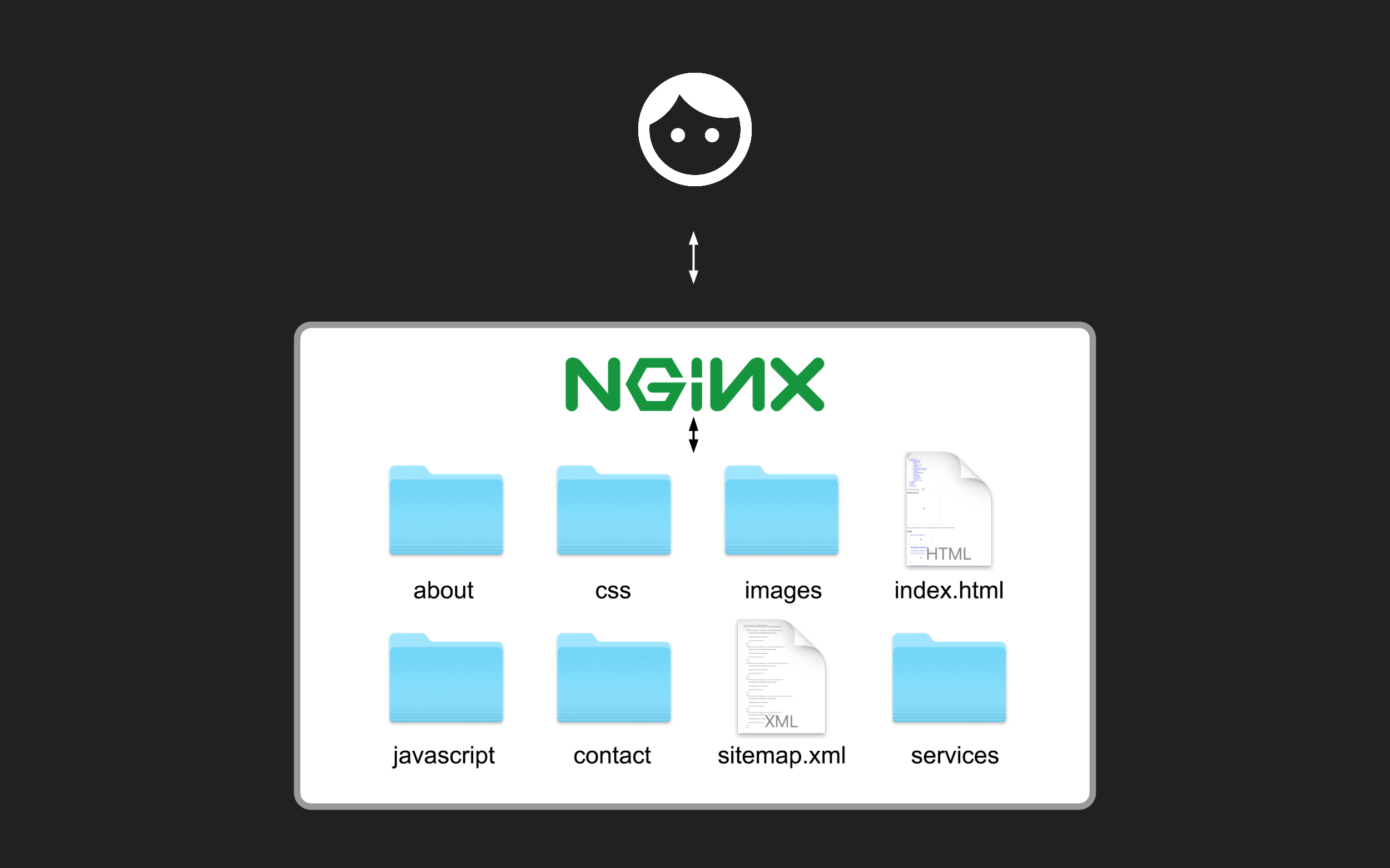
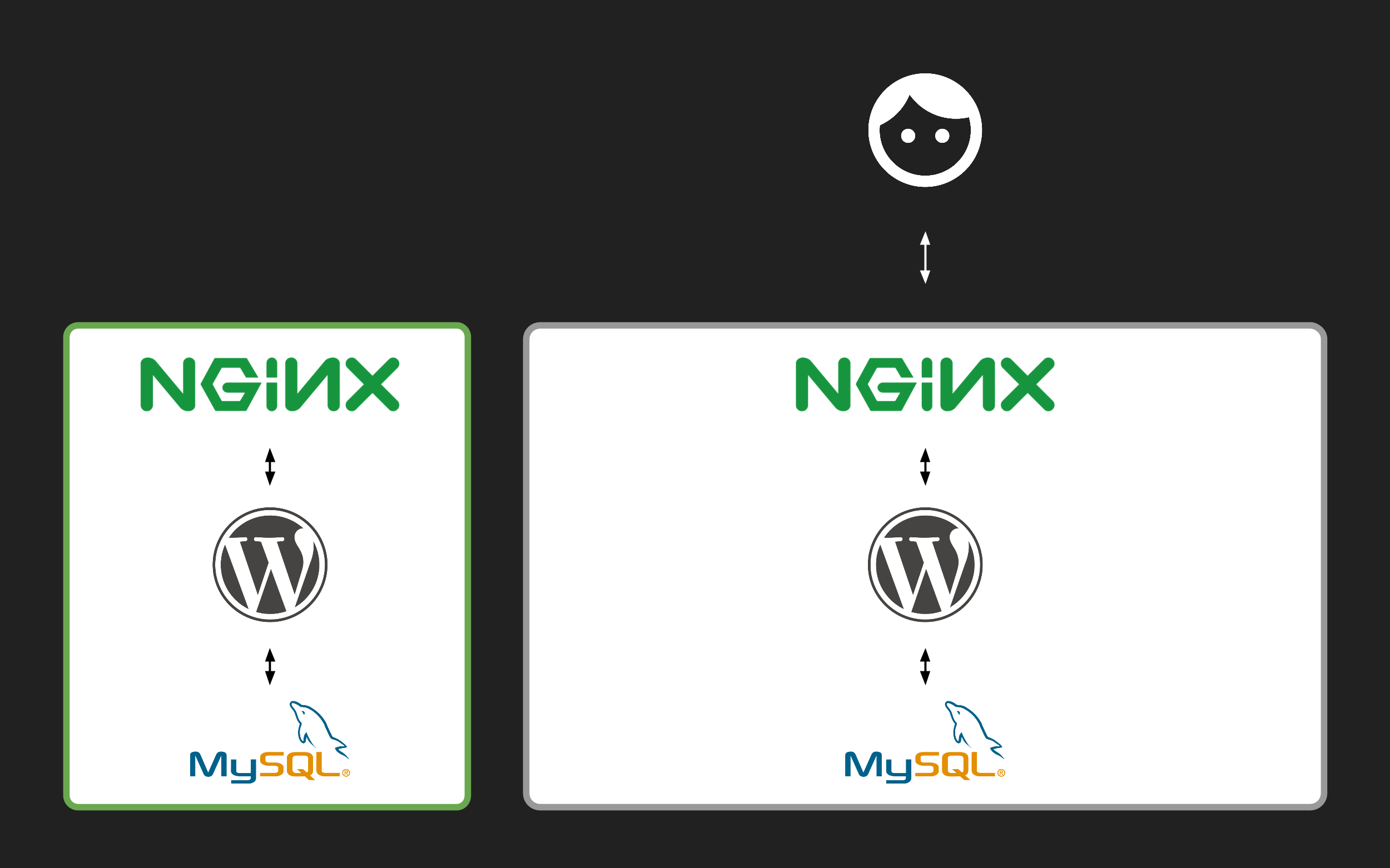
در تنظیم سرور، سایتهای ایستا که توسط سایتسازهای ایستا ایجاد شده، توسط سرور گرفته میشود.

چرا از سایت ساز ایستا استفاده میشود؟
حال که با تفاوتهای اساسی بین سایتسازهای ایستا و سیاماسهای پویا آشنا شدیم، حال ببینیم چرا از یکی از آنها استفاده میکنیم؟
پیچیدگی کمتر
Jekyll از سایتسازهای ایستا است که زبان قالبسازی اضافهای دارد که Liquid نامیده میشود، بنابراین اگر HTML، CSS و JavaScript بلدید، میتواند قدم اول برای آشنا شدن با سایتسازهای ایستا باشد. در ادامه بیشتر شما را با Jekyll آشنا میکنیم.

در تنظیم سرور استاتیک تنها چیزی که نیاز است، وب سروری است که قادر به ارائه فایلهای استاتیک باشد.

از طرف دیگر، برای ساخت تمهای وردپرسی، علاوه بر HTML، CSS و JavaScript، باید با PHP, MySQL و WordPress API نیز آشنا باشید.

برای راهاندازی سرور وردپرسی نیاز است وب سرور، PHP و MySQL را تنظیم کنید. سپس افزونههای وردپرسی، دیتابیسها و فایلها از فضای توسعهای سرور کپی میشود.

سرعت
ارائه یک سایت ایستا بسیار سریع انجام میشود، زیرا همه آنچه وب سرور نیاز دارد، بازگرداندن یک فایل است. پیش از مستقر کردن سایت، باید اطمینان حاصل کرد که سایت به خوبی بهینهسازی شده است. این کار با راهاندازی همه کدهای منبع از طریق مینیفایرها، بهینهسازی تصاویر، استفاده از ابزار برای حذف CSS استفاده نشده و دیگر تکنیکها انجام میشود.

با هر درخواست وردپرس باید کل صفحه را از ابتدا بسازد. این شامل جمع کردن فولدرهای قالبها و گرفتن هر محتوا و دادهای از دیتابیس میشود.

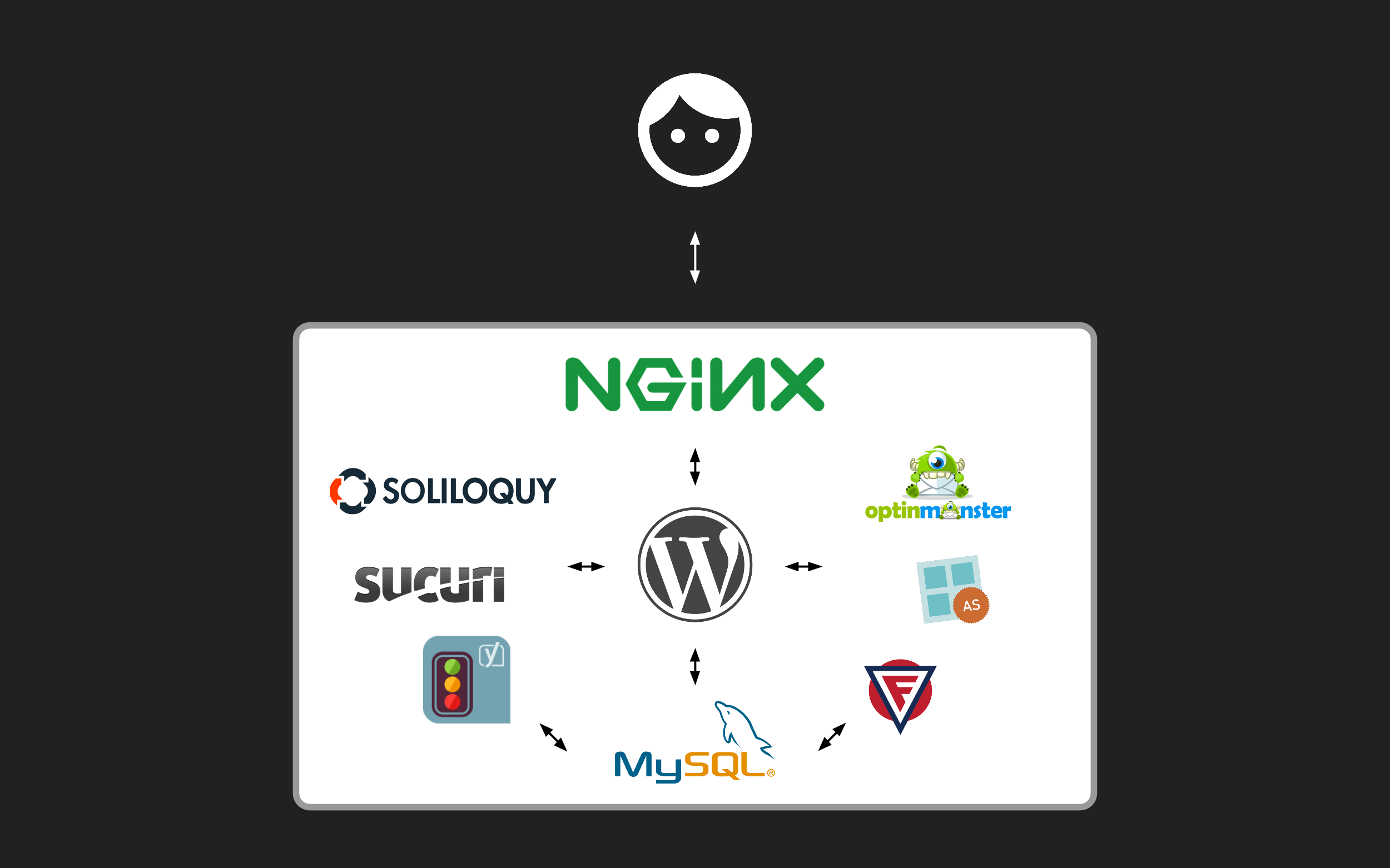
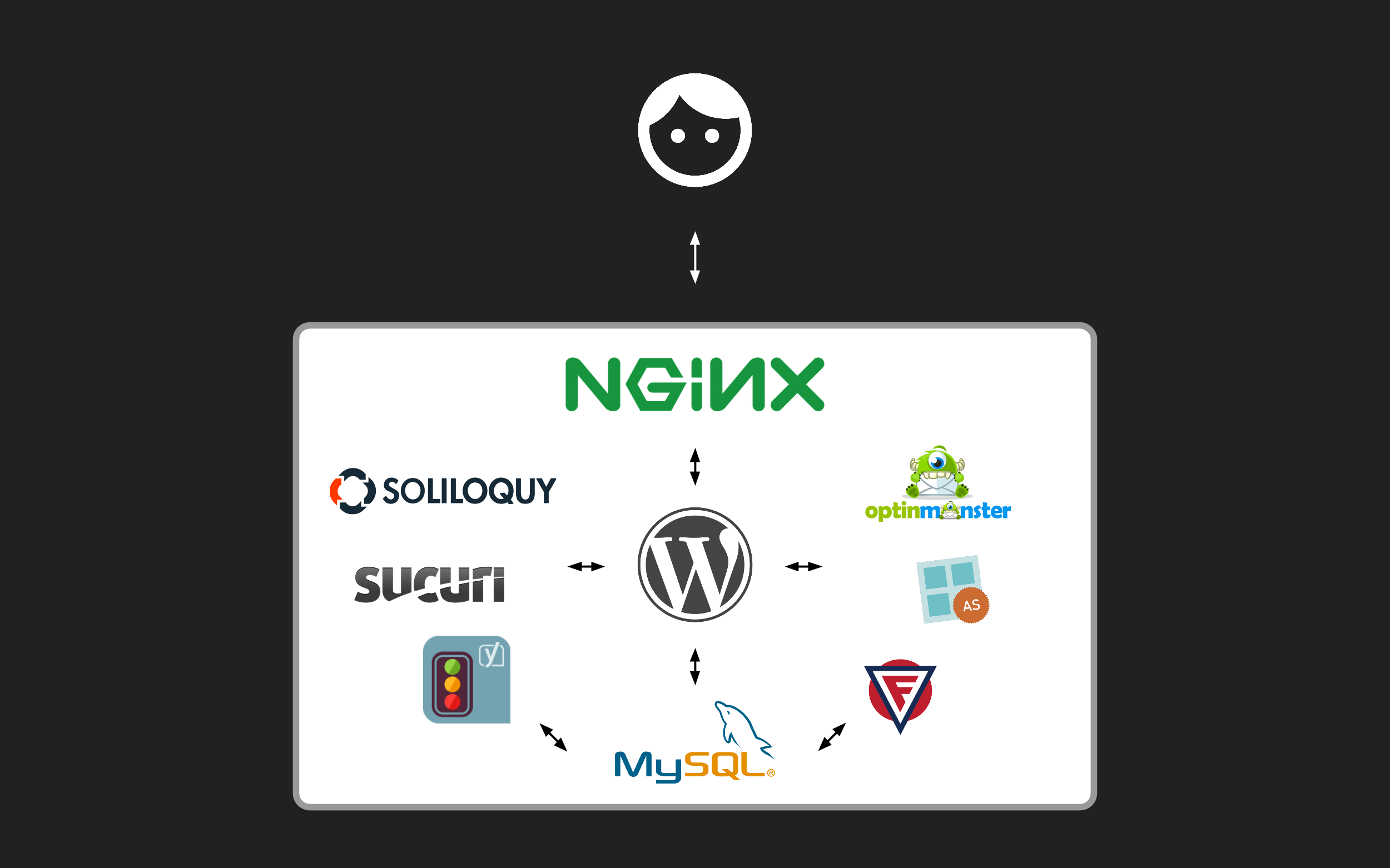
اگر از افزونه وردپرس استفاده میکنید، کار بیشتر میشود، زیرا هر افزونه به زمان بیشتری برای پردازش و دیتای بیشتری از دیتابیس نیاز دارد.

بخش زیادی از این فرآیند میتواند توسط cache یا حافظه پنهان محدود شود؛ کش بدین معناست که وقتی صفحهای پردازش میشود، یک کپی از آن برای درخواستهای آتی ذخیره میشود.
میتوان بهینهسازیهایی مانند minification یا تقلیلدهی انجام داد تا سرعت سایت بالا رود، ولی این معمولا آنی اتفاق میافتد.
امنیت
فقط فولدرهای ایستا و وب سرور وجود دارد. هیچ چیز پویایی وجود ندارد که بخواهد مورد سوءاستفاده قرار گیرد. دسترسی به سرور در صورتی که یک هکر، آسیبپذیری در وب سرور پیدا کند، امکانپذیر است اما ریسک آن بسیار کم است.

هکرها معمولا دنبال سایتهای وردپرسی قدیمی هستند که در آنها سوءاستفادههای شناخته شده رخ داده است. بنابراین مهمترین کار برای حفظ امنیت وردپرس این است که آن را به روز نگه دارید. در صورت پیکربندی نادرست، دیتابیس میتواند در معرض دسترسی قرار بگیرد. یکسری افزونههای امنیتی وجود دارند که به پیشگیری از پیکربندیهای نادرست و رایج کمک میکنند.

هر افزونه وردپرسی که نصب میکنیم، یک امکان دسترسی برای هکرهاست.

قابلیت اندازهگیری
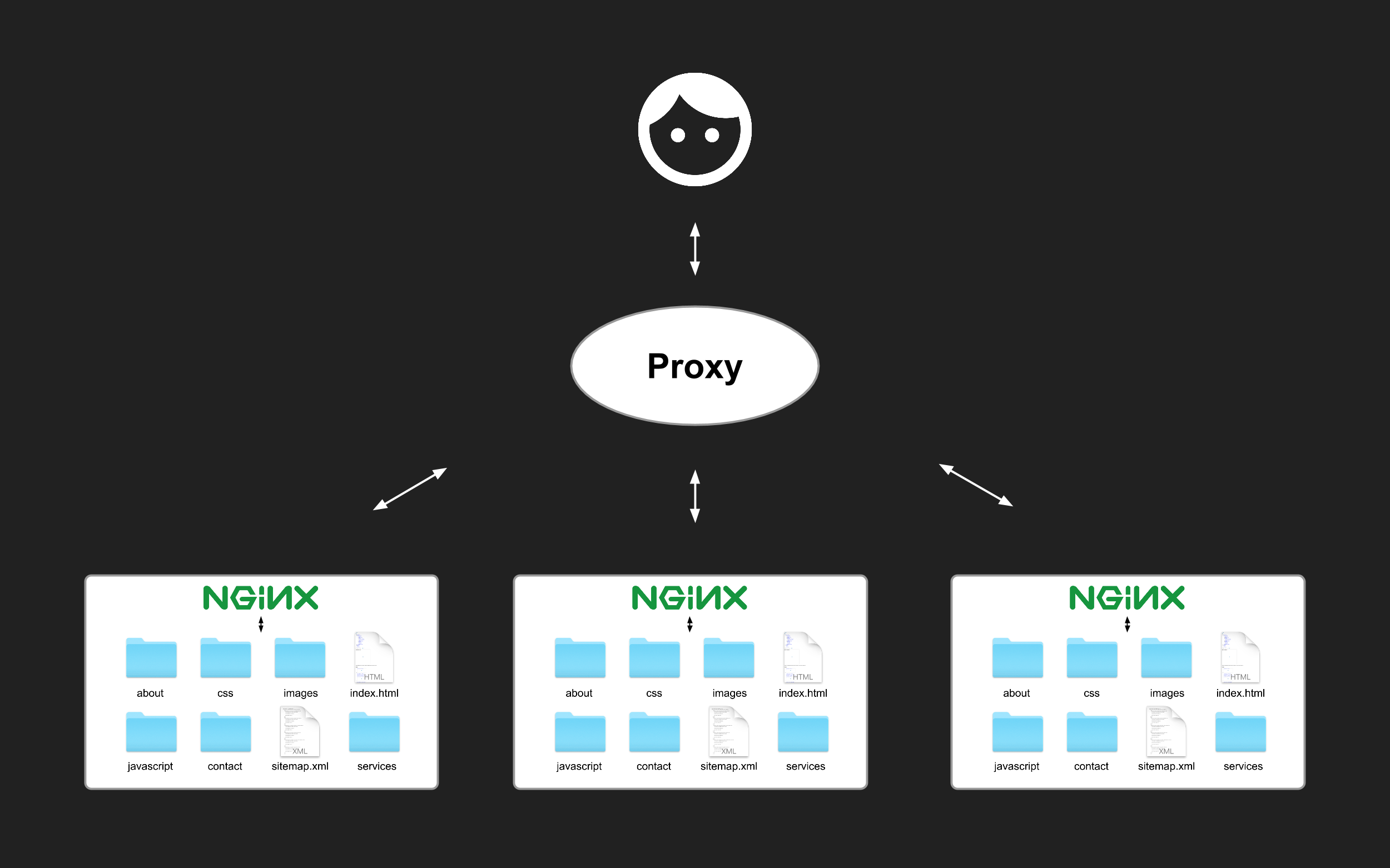
یک سرور واحد اگر تنها سرویسدهنده فایلهای استاتیک باشد، میتواند ترافیک زیادی را هندل کند. اما اگر نیاز به منابع بیشتری باشد، میتوان ترافیک متعادلی را از سرورهای چندگانه بارگذاری کرد. تنظیم آن آسان است، تنها باید اطمینان حاصل شود که سایت استاتیک روی همه سرورهاست.

برای مقیاس کردن وردپرس، میتوان محیط وردپرسی را به سرورهای چندگانه بسط داد و نمونه دیتابیس خود را روی سروری جداگانه داشت. گاهی لازم است سرورهای دیتابیسی چندگانه داشت، هرچند سطوحی از پیچیدگی را اضافه میکند.

کنترل ورژن (نسخه)
همه سورس کدها برای سایت Jekyll میتواند در سیستم کنترل ورژن مانند Git قرار داشته باشد. به وسیله جیت میتوان به هر نسخه از سایت در کل پیشینهاش بازگشت. همچنین به عنوان یک بکاپ آفسایت عمل میکند، در مواقعی که نیاز به بازیابی یک سرور باشد، هر فایلی که نیاز داشته باشید در مخزن یا repository جیت است.
میتوان شاخههایی ایجاد کرد که اجازه میدهد بر روی ورژنهای چندگانه سایت کار کرد و بعدا آنها را با هم ادغام کرد. این به خصوص در مواقعی که تیم بزرگی از دولوپرها داشته باشید که همزمان کار کنند، مفیدتر است. یعنی آنها میتوانند محیط تولید را روی دستگاههای لوکال خود با کمترین تلاش کلون کنند.
اگر یک قدم جلوتر برویم، حتی میتوانیم سورس کد را در مخزن منبع باز بر روی GitHub داشته باشیم و همچنین هر کسی که به روز رسانی انجام میدهد و به آنها پیشنهاد دهیم آن را در سایت لایو (live) ما ادغام کنند.

در وردپرس میتوان تغییرات را در پست وبلاگ شخصی خود بازگرداند. باید مطمئن شد که مرتبا از دیتابیس بکاپ گرفته میشود و تمها، پلاگینها و ابزاری که بارگذاری میشوند، ترک یا پیگیری میشوند.
Jekyll

یک ابزار استاتیکساز ساده است که به زبان Ruby نوشته شده و میتوان از آن در سایتهای شخصی یا سازمانی استفاده کرد.
Jekyll محتوای شما را میگیرد، پلتفرمهای Markdown و Liquid را رندر میکند، و یک وبسایت کامل استاتیکی به شما تحویل میدهد.
موتور صفحات GitHub از Jekyll استفاده میکند.
آدرس وبسایت: http://jekyllrb.com
Hugo

یکی دیگر از سایتهای فعال در این حوزه است که به زبان Go نوشته شده است. سرعت بالا، سهولت استفاده و قابلیت پیکربندی بالا، از جمله مزایای Hugo به شمار میرود.
Hugo یک دایرکتوری از محتوا و قالب میگیرد و آن را به صورت یک وبسایت HTML فول، رندر میکند.
Hugo نیز مانند Jekyll از Markdown استفاده مینماید.
آدرس وبسایت: http://gohugo.io
Hexo

این ابزار بر اساس زبان Node.js نوشته شده و چیزی شبیه پلتفرم وبلاگنویسی Ghost است.
شما محتواهای خود را به صورت Markdown (یا دیگر زبانها) مینویسید و Hexo در عرض چند ثانیه، یک سایت استاتیکی با تم زیبا تحویلتان میدهد.
Hexo دارای یک سیستم پلاگین قدرتمند است که امکان استفاده از پلاگینهای Octopress و غیره را ممکن میسازد.
آدرس وبسایت: https://hexo.io
GitBook

GitBook یک static site generator است که در ابتدا برای تولید کتاب های زیبا با استفاده از GitHub/Git و Markdown ساخته شده بود.
یک ویرایشگر دسکتاپ نیز برای GitBook وجود دارد که در سیستمهای مک، ویندوز و لینوکس در دسترس میباشد.
ضمناً شما میتوانید به آسانی کتابهایتان را در GitBook.com قرار دهید.
آدرس وبسایت: https://www.gitbook.com
Gatsby

Gatsby یک سایتساز React.js است که عملکرد بسیار سریعی دارد و به طور پیشفرض از صفحات نوشته شده با Markdown، HTML و React.js پشتیبانی میکند.
افزودن file typeهای اضافه به این ابزار بسیار ساده است.
Gatsby یک فایل HTML را لود میکند و سپس آن را با جاوااسکریپت آنلاین میسازد.
آدرس وبسایت: https://www.gatsbyjs.org
Pelican

Pelican یک static site generator دیگر است که از پایتون نیرو میگیرد. شما با پلیکان میتوانید محتواهایتان را به فرمت reStructuredText، Markdown یا AsciiDoc بنویسید.
پلیکان از قالبهای Jinjaاستفاده میکند و این به معنای سرعت و سهولت توسعه تمهاست. شما در این ابزار میتوانید اطلاعاتتان را از وردپرس، Dotclear، فیدهای RSS و دیگر سرویسها وارد کنید.
آدرس وبسایت: https://blog.getpelican.com
جمعبندی
با توجه به گزینههای زیادی که در مورد سایتسازهای ایستا وجود دارد، حق دارید اگر در انتخاب کمی گیج شوید. اما مواردی هست که باید در انتخاب خود مدنظر قرار دهید.
اگر پروژه شما نیاز به قابلیتهای پویا دارد، هوگو و گتسبی انتخابهای خوبی هستند. گرچه همه موارد نام برده شده در بالا خوب عمل میکنند، اما هوگو محبوبتر است به خصوص اگر وبسایت شما محتوای زیادی داشته باشد.
در مورد وبلاگ و وبسایت شخصی نیز هوگو و گتسبی انتخابهای بهتری هستند. البته لیست سایتسازهای ایستا بیشتر است، اما در این مطلب سعی کردیم به مهمترین و کاربردیترین آنها اشاره کنیم.
